Publicações no Medium
Os posts que faço no Medium são publicações por empresas da qual trabalhei ou trabalho.

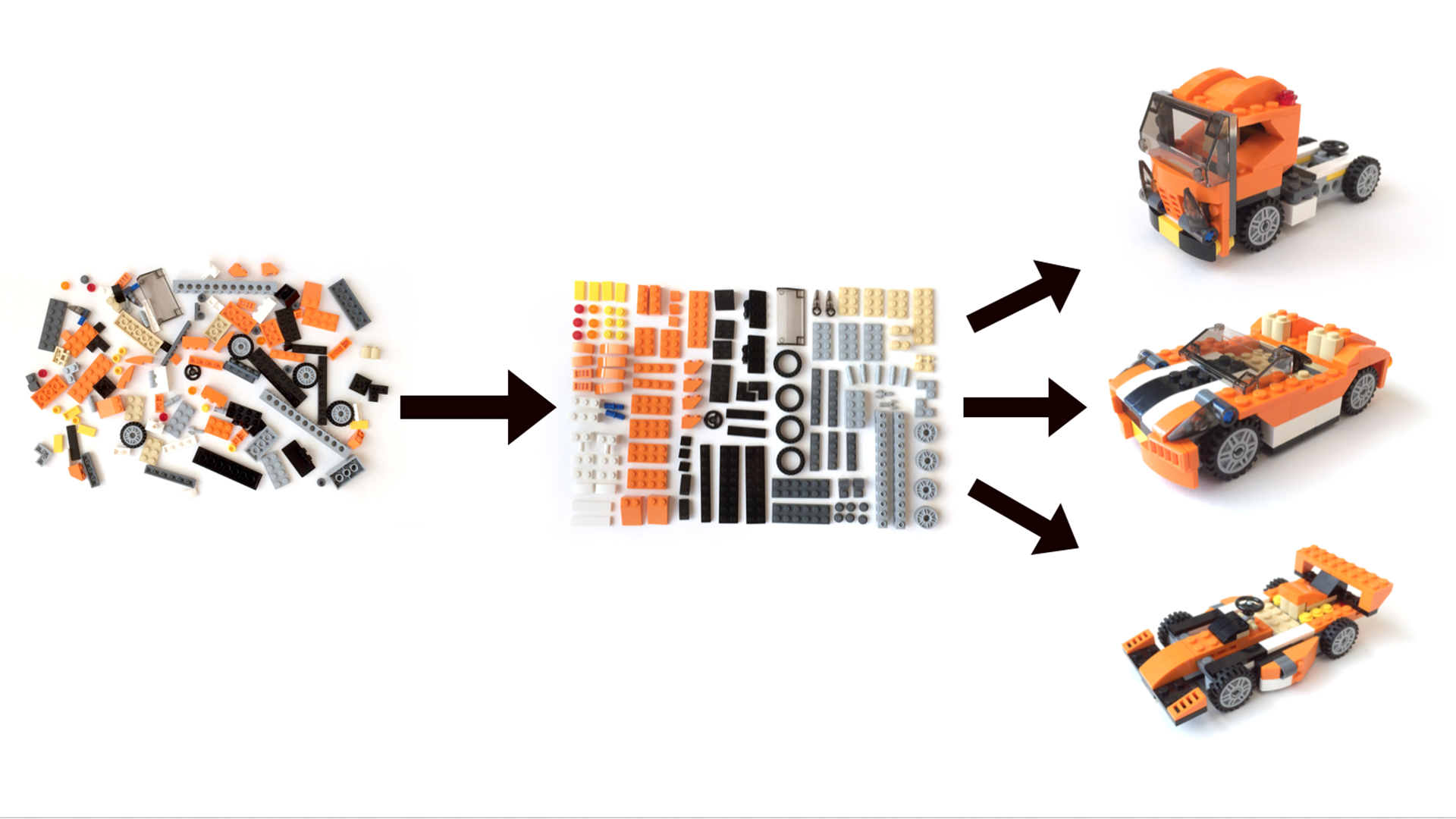
Atomic Design na prática com React em um projeto real da RD Station
Um caso real onde utilizamos o modelo mental do Atomic Design para construir componentes React.

Como criar componentes React com uma arquitetura escalável usando Atomic Design
Como podemos utilizar o Atomic Design para administrar a complexidade, favorecendo a legibilidade, escalabilidade e flexibilidade do código.

Benefícios de utilizar Outcomes para definição de domínios do negócio (DDD) e como adaptamos essa prática na RD Station
Na minha última publicação sobre como fizemos a descoberta dos domínios (DDD) do RD Station Marketing através do EventStorming, eu mencionei como a decisão de utilizar Outcomes foi crucial para dividir o negócio em domínios.

Descoberta dos domínios (DDD) do RD Station Marketing através do EventStorming
Em meados de 2020, quando a RD Station ainda se chamava Resultados Digitais, a área de engenharia e produto já possuía aproximadamente 40 times distintos, resultado de um crescimento acelerado.

React Hooks: por que devemos colocar funções no array de dependências do useEffecs?
Com a introdução dos Hooks na versão 16.8 do React, surgiu uma nova forma de utilizar suas funcionalidades usando apenas funções, com conceitos e regras diferentes dos que já conhecíamos usando classes.

O que podemos esperar das novas versões do JavaScript
Para você se preparar e ficar atualizado, eu preparei uma lista com as novidades do JavaScript que terá um grande impacto na forma em que escrevemos o código.

Como o Open Source mudou minha carreira e me fez entrar na Matrix
Recentemente o Open Source teve um impacto enorme na minha mudança de emprego, mas agora que eu parei para refletir sobre isso, eu vejo que ele vem transformando minha carreira desde o começo.

Refatorando código legado em projetos React — Parte V
Para fechar com chave de ouro, esta série termina com algumas conclusões sobre qualidade de software, com alguns mitos e verdades que precisam ser esclarecidos para evitar a criação de novos projetos legados.

Refatorando código legado em projetos React — Parte IV
O Redux é um contêiner de estado previsível e ajuda a manter a consistência do comportamento de uma aplicação. Sua utilização em projetos junto ao React se tornou tão popular que os desenvolvedores iniciantes em React passaram a usá-lo por obrigação, ignorando seu custo e efeitos colaterais.

Refatorando código legado em projetos React — Parte III
No mundo real é bem mais complexo, como diria qualquer desenvolvedor ao ler um tutorial na internet. Para adentrar a complexidade de um projeto real, este artigo abordará uma alteração com um grande impacto no projeto de exemplo.

Refatorando código legado em projetos React — Parte II
Neste artigo é introduzido a definição de refatoração, teste de unidade e teste de regressão, na prática é feito novos testes e a implementação de uma nova funcionalidade em um componente React.

Refatorando código legado em projetos React — Parte I
Código legado é uma dor que atinge em cheio o coração de qualquer programador. Com a evolução do desenvolvimento WEB, tecnologias emergentes trouxeram grande robustez para o que hoje chamamos de front-end, com isso vieram novos desafios de como escrever um código limpo. Nesta série de artigos mostrarei algumas dicas de como trabalhar em um projeto React com código legado.