Nardini's Blog
A mudança é inerente a esta carreira que escolhemos, a única opção que temos é de abraçá-la, é uma área de inovações. Isso significa que nós vamos passar a maior parte do tempo aprendendo, nos sentindo como um newbie em uma situação pouco familiar. Este blog é uma das formas que encontrei para trocar experiências e conhecimento para acompanhar essas mudanças.

Como resolver o encadeamento de providers no React
Uma solução alternativa ao Provider Hell para projetos React com muito providers encadeados.

Padrão de projetos para Rotas
Criar rotas é uma tarefa bem simples, a maioria dos frameworks já dão suporte nativo, mas com o crescimento do projeto algumas decisões podem dificultar a manutenção. Neste artigo vou dar uma sugestão de como organizar as rotas para facilitar o desenvolvimento de projetos complexos.

Notificações, Toast, React e Redux
A missão era simples: enviar uma mensagem não bloqueante de sucesso ou erro em resposta a uma requisição assíncrona. Seria simples se não fosse...

Meu VS Code snippets
Code snippets são blocos de códigos dinâmicos e reutilizáveis. Você pode usar extensões que já possuem vários snippets prontos e você pode criar para aqueles seus códigos que você digita repetitivamente.

Dominando o VS Code
Já tem alguns anos que adotei o Visual Studio Code como minha IDE principal para desenvolvimento web. Neste artigo vou mostrar como eu o turbinei com plugins e configurações para ser muito mais produtivo.

Nardini Academy
React Profissional
Aprenda React e todo seu ecossistema com um projeto profissional do mundo real.
Publicações no Medium
Os posts que faço no Medium são publicações por empresas da qual trabalhei ou trabalho.

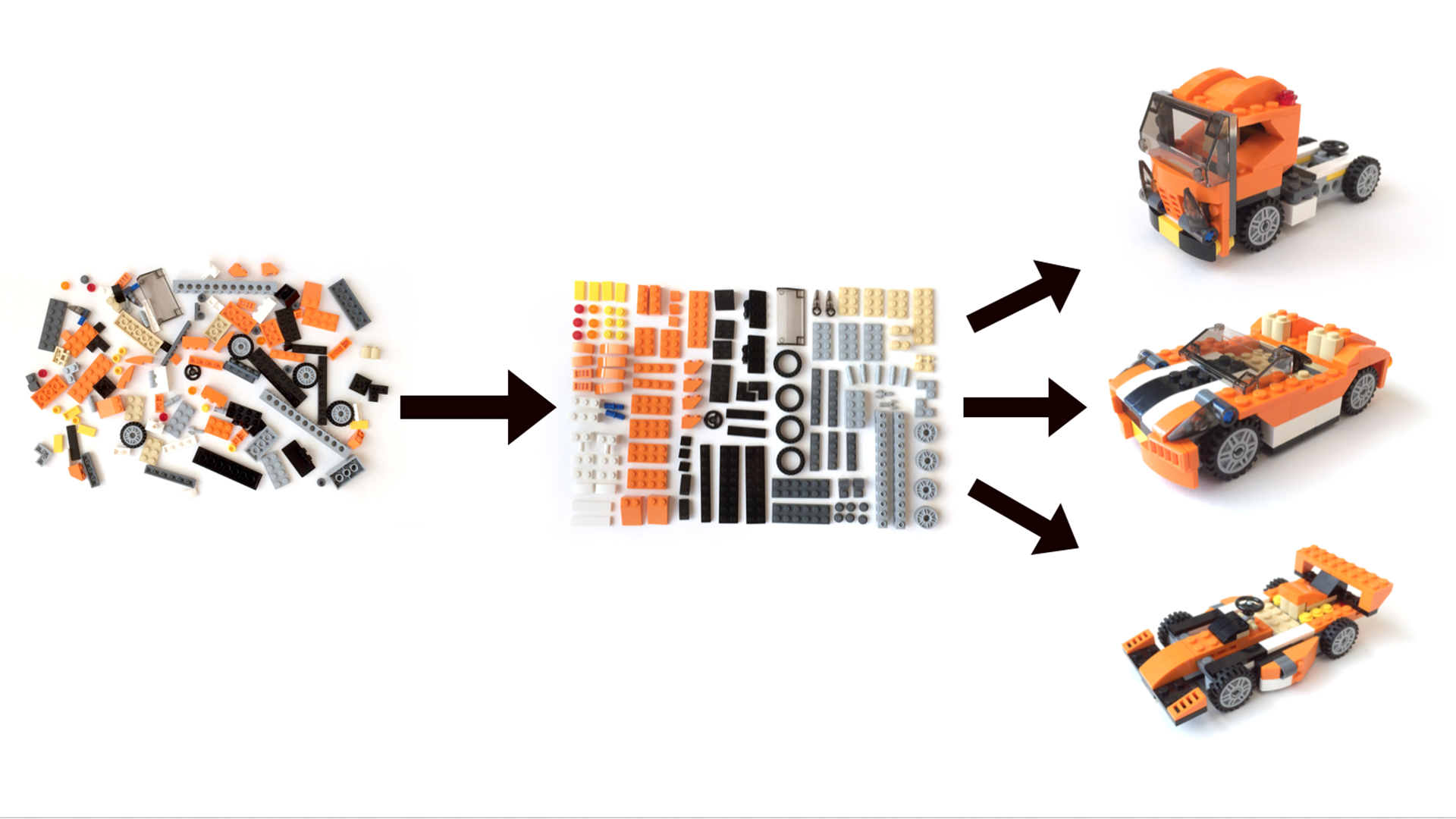
Atomic Design na prática com React em um projeto real da RD Station
Um caso real onde utilizamos o modelo mental do Atomic Design para construir componentes React.

Como criar componentes React com uma arquitetura escalável usando Atomic Design
Como podemos utilizar o Atomic Design para administrar a complexidade, favorecendo a legibilidade, escalabilidade e flexibilidade do código.

Benefícios de utilizar Outcomes para definição de domínios do negócio (DDD) e como adaptamos essa prática na RD Station
Na minha última publicação sobre como fizemos a descoberta dos domínios (DDD) do RD Station Marketing através do EventStorming, eu mencionei como a decisão de utilizar Outcomes foi crucial para dividir o negócio em domínios.

Descoberta dos domínios (DDD) do RD Station Marketing através do EventStorming
Em meados de 2020, quando a RD Station ainda se chamava Resultados Digitais, a área de engenharia e produto já possuía aproximadamente 40 times distintos, resultado de um crescimento acelerado.

React Hooks: por que devemos colocar funções no array de dependências do useEffecs?
Com a introdução dos Hooks na versão 16.8 do React, surgiu uma nova forma de utilizar suas funcionalidades usando apenas funções, com conceitos e regras diferentes dos que já conhecíamos usando classes.

O que podemos esperar das novas versões do JavaScript
Para você se preparar e ficar atualizado, eu preparei uma lista com as novidades do JavaScript que terá um grande impacto na forma em que escrevemos o código.

Como o Open Source mudou minha carreira e me fez entrar na Matrix
Recentemente o Open Source teve um impacto enorme na minha mudança de emprego, mas agora que eu parei para refletir sobre isso, eu vejo que ele vem transformando minha carreira desde o começo.